스프링 게시판 만들기 - 2 에서 도메인 생성 & 회원 가입 로직 & 테스트 케이스를 작성해보았고 ,
스프링 게시판 만들기 - 3 에서 프론트 화면을 만들어 보았다.
https://dodokong.tistory.com/entry/%EC%8A%A4%ED%94%84%EB%A7%81-%EA%B2%8C%EC%8B%9C%ED%8C%90-%EB%A7%8C%EB%93%A4%EA%B8%B0-2-%EB%8F%84%EB%A9%94%EC%9D%B8-%EC%83%9D%EC%84%B1-Member-%ED%85%8C%EC%8A%A4%ED%8A%B8
스프링 게시판 만들기 - 2 (도메인 생성 , Member 테스트)
DB 생성 코드 Member package toyproject.board.domain; import lombok.Builder; import lombok.Getter; import lombok.Setter; import javax.persistence.*; import javax.validation.constraints.NotBlank; impo..
dodokong.tistory.com
이제는 프론트와 벡앤드를 연결해주는 Controller 를 만들어보고 실제로 DB에 값이 들어가는지 테스트 해보자.
Controller

※ 참고 : Controller 는 반드시!!! 반드시!!!!! 패키지의 최상단 또는 동일한 레벨에 위치해야 합니다.
-> 이유는 바로 @SpirngBootApplication 에 붙어 있는 @ComponentScan 때문입니다. 컴포넌트 스캔은 현재 위치에서 시작해 서브 패키지를 훑으면서 클래스를 스캔하는데 , Controller 가 이상한 위치에 있으면 이를 찾지 못하고
405 에러가 발생하기 때문에 꼭!꼭 주의해서 확인하셔야 합니다.(10시간 가까이 삽질한 건 비밀...바보)

*참고2 : 스프링 시큐리티를 추가하신 경우 , 다음과 같은 메시지가 출력되니 저 같은 초보분들은 사용을 삼가하거나.. 사용이 필요하신 분들은 form 아래에 csrf 항목을 추가해주셔야 합니다!

<input type="hidden" th:name="${_csrf.parameterName}" th:value="${_csrf.token}" />
/board/controller/MemberController
@Controller
@RequiredArgsConstructor
@RequestMapping("/member")
public class MemberController {
private final MemberService memberService;
@GetMapping("/memberLoginForm")
public String login() {
return "member/memberLoginForm";
}
@GetMapping("/memberJoinForm")
public String addForm() {
return "member/memberJoinForm";
}
@PostMapping("/memberJoinForm")
public String createMember(@ModelAttribute Member member){
memberService.join(member);
return "member/memberSaved";
}
}
- 컴포넌트 스캔을 위해 @Controller 를 붙여 Controller 임을 명시해 주고 , @RequiredArgsConstructor 를 통해 자동으로 의존성 주입 (DI, Dependency Injection = 의존성 주입)을 해줍니다.
(@RequiredArgsConstructor 를 사용할 때에는 반드시 final 로 생성자를 선언해주어야 합니다.)
@RequestMapping의 value 가 ("/member")로 설정돼있기 때문에 아래의 모든 매핑에는 /member가 먼저 붙습니다.
예) /member/memberLoginForm , /member/memberJoinForm
다른 방식으로는 @RequestMapping()의 value 를 공백으로 두고 ,
@GetMapping("/member/memberJoinForm") 으로 두셔도 똑같이 작동합니다.

Index.html 에서 Sign-up(회원 가입) 버튼을 누르면 onclick 메소드를 통해 /member/memberJoinForm 으로 가도록 설정이 돼 있습니다. 이 뜻은 Sign-up 버튼을 누르면 http://localhost:8080/member/memberJoinForm 의 URL 이 찍힌다는 의미입니다. (아래 사진 좌측 상단 참고)

그럼 해당 URL로 이동을 하면 Controller 에서 원하는 화면을 매핑해주어야 제가 원하는 회원가입 창이 뜨게 됩니다.
이 코드가 바로 매핑해주는 코드입니다.
@GetMapping("/memberJoinForm")
public String addForm() {
return "member/memberJoinForm";
}
@RequestMapping("/member")와 @GetMapping("/memberJoinForm") 이 합쳐져서
/member/memberJoinForm URL을 요청시 다음 addForm() 메소드가 호출됩니다.
값을 저장하기 위해서는 @PostMapping 으로 매핑해주어야하므로 return 에 현재 주소를 그대로 호출해줍니다.
@PostMapping("/memberJoinForm")
public String createMember(@ModelAttribute Member member){
memberService.join(member);
return "member/memberSaved";
}- @GetMapping : /member/memberJoinForm
- @PostMapping : /member/memberJoinForm
두 URL을 똑같이 맞추고 HTTP 메소드로 두 기능을 구분하면 하나의 URL 로 등록 폼과 , 등록 처리를 깔끔하게 끝낼 수 있다. -> 이를 위해서 memberJoinForm 에 th:action 이 필요하다.
th:action 은 action 에 값이 없으면 현재 URL 에 데이터를 전송한다. --> Post
<form action="memberJoinForm.html" th:action method="post">(이미 앞선 '스프링 게시판 만들기 - 3'에 코드를 포함시켜 놓았다.)
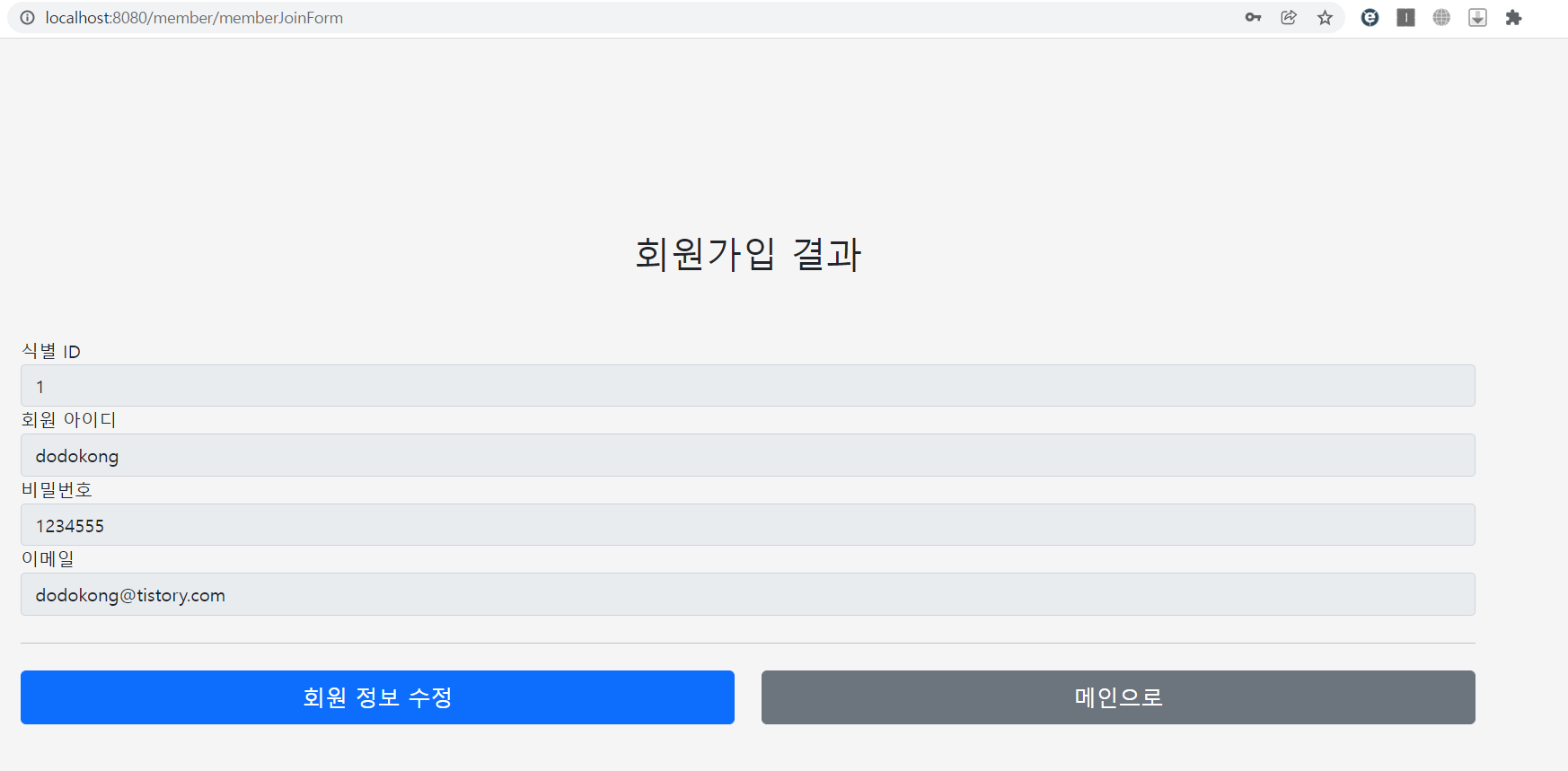
@PostMapping 에서는 URL 이 불리면 createMember 메소드가 호출되면서 @ModelAttribute 가 요청 파라미터를 처리해준다. 처리 후에는 member/memberSaved.html 이 호출된다.

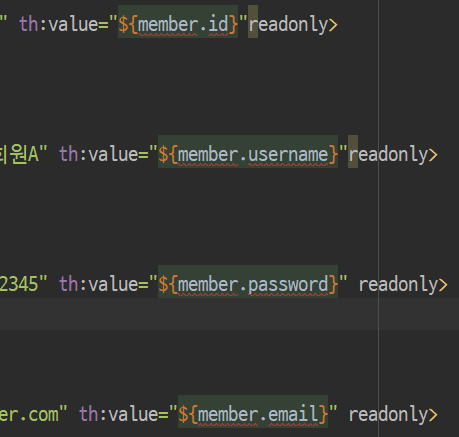
memberSaved.html 에서 타임리프를 통해 현재 저장된 값들을 읽어온다.

여기까지가 회원가입을 하기 위한 전체적인 흐름이였습니다.
회원 가입
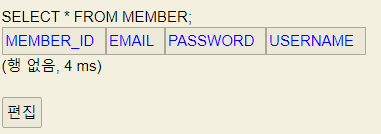
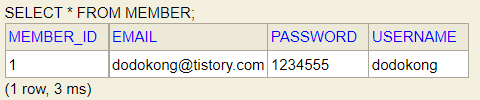
- 초기 DB

- welcomePage

- Sign-up

- memberSaved

- DB

다음편!
https://dodokong.tistory.com/26?category=1249752
스프링 게시판 만들기 - 5 (1) ( 로그인 처리 feat.스프링 시큐리티)
스프링 게시판 만들기 -4 에서는 회원가입을 하고 , 가입된 결과가 DB 에 잘 저장되는지 확인 했었다. https://dodokong.tistory.com/entry/%EC%8A%A4%ED%94%84%EB%A7%81-%EA%B2%8C%EC%8B%9C%ED%8C%90-%EB%A7%8C%E..
dodokong.tistory.com
'ToyProject' 카테고리의 다른 글
| 스프링 게시판 만들기 - 5 (2) ( 로그인 처리 feat.스프링 시큐리티) (0) | 2022.01.22 |
|---|---|
| 스프링 게시판 만들기 - 5 (1) ( 로그인 처리 feat.스프링 시큐리티) (2) | 2022.01.21 |
| 스프링 게시판 만들기 - 3 (화면 생성 / HTML , CSS with BootStrap 사용법) (0) | 2022.01.14 |
| 스프링 게시판 만들기 - 2 (도메인 생성 , Member 테스트) (4) | 2022.01.12 |
| 스프링 게시판 만들기 - 1 (초기 설정) (0) | 2022.01.11 |




댓글