Domain Driven Design
Domain 이란 ? 유사한 업무의 집합 -> 비즈니스 도메인
어플리케이션은 비즈니스 도메인 별로 나누어 설계 및 개발 될 수 있다.
마이크로서비스 아키텍처와 연관지어서 자주 나오는 디자인이다.
Domain Driven Design
DDD(Domain Driven Design)는
커뮤니케이션 코스트를 최소화하고 , 변경사항이 생기는 경우 변화의 사이클을 작게 가져가는 장점이 있다.
도메인 전문가는 IT 용어를 잘 모르고 , 개발자는 도메인에 관련된 용어를 잘 모른다.
이를 하나의 방법을 통해 아이디어를 쉐어하면 훨씬 더 효율적으로 진행이 가능하다.
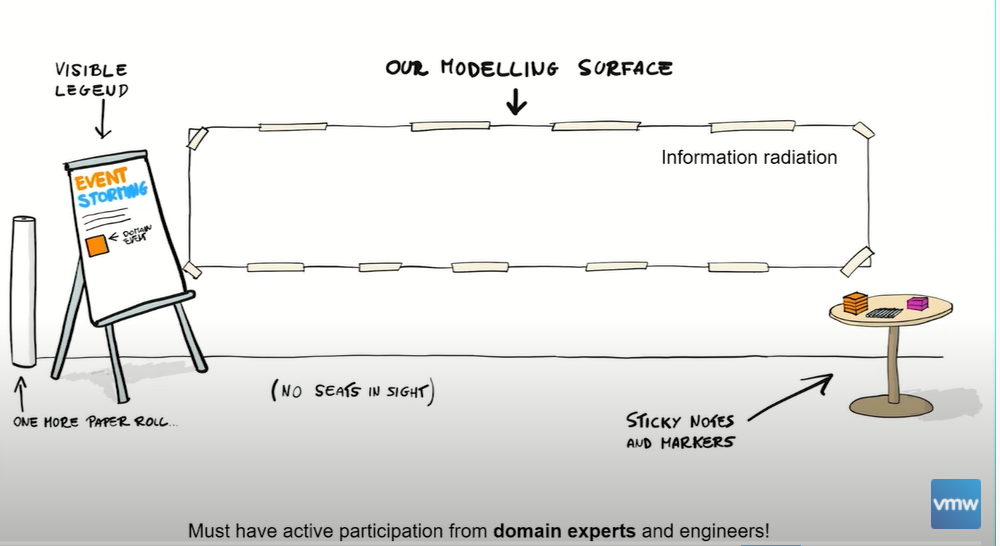
DDD 를 가장 쉽게 할 수 있는 방법은 Event Storming 이다. 심플한 툴로 , 많은 사람이 모여서 가능하다.


큰 벽을 세워놓고 옆에는 스티커를 붙일수 있도록 준비 해 놓는다.
간판을 통해 색깔이 어떤 것을 뜻하는지 공유한다.
벽 앞에 좌석이 없이 진행하여 짧은 시간동안 Intensive 하게 진행한다. (보다 더 집중할 수 있도록)


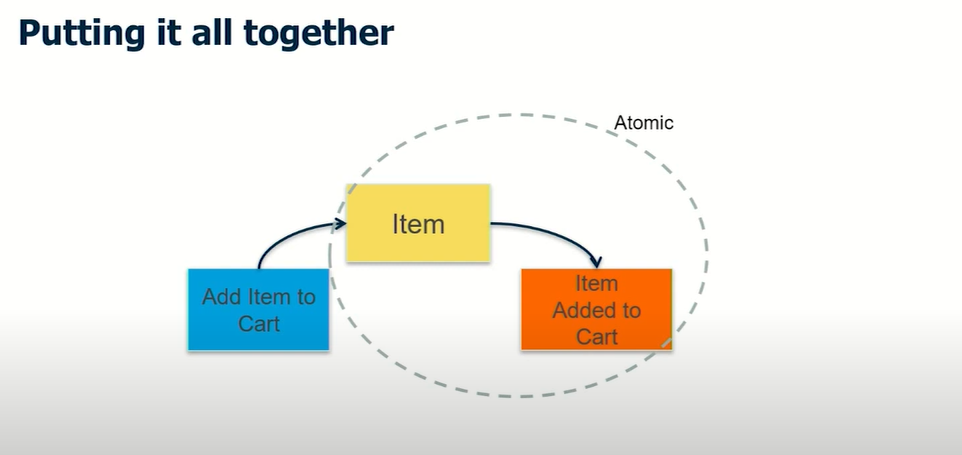
주황색 스티커는 도메인 이벤트 스티커로 어떤 이벤트가 일어나는지(사용자가 맞닥뜨리게 되는 이벤트들)를 표현할 때 사용한다. 작성할 때는 과거형(수동형)으로 사용한다. ex) 아이템이 카트에 들어갔다.

파란색은 커맨드로 , 해당 커멘드로 인해 이벤트가 발생되었다 라는 의미로 사용한다.

노란색 스티커는 마이크로서비스로 전환될 때 가장 중요한 키 컨셉 중 하나로
loosely copuled 된 상태로 가져갈 수 있도록 한다.

Atomic으로 묶여 있는 원은 같이 일어난다는 뜻으로 Item 과 Item Added to Cart 는 같이 발생하는 이벤트이다.

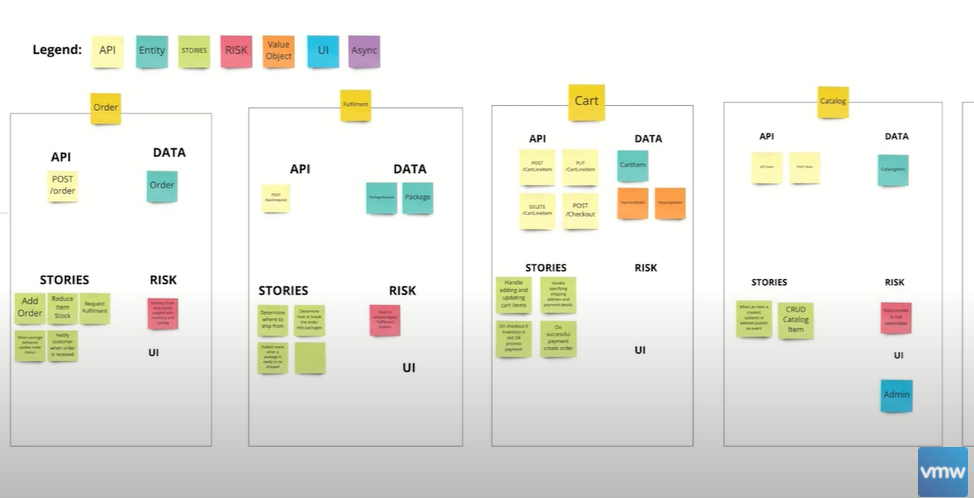
또한 그 외에도 다양한 정보를 다음과 같이 담는데 , 외부 리소스를 사용하는 경우 다른 색의 스티커를 붙이는 등 전체적인 시스템의 흐름을 잡는다.

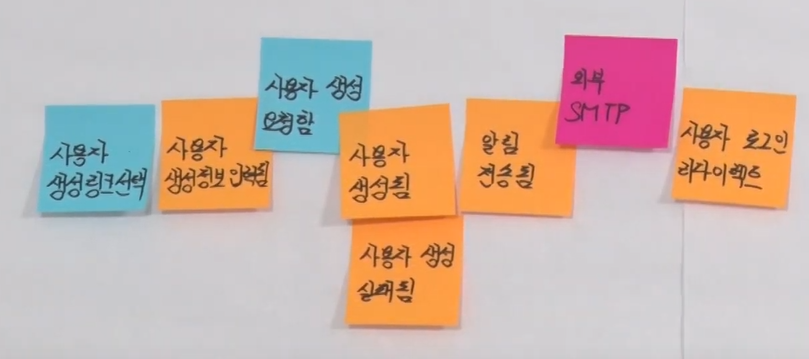
사용자 생성에 대한 흐름을 Event Storming 으로 작성해보자며 다음과 같이 나올 수 있다.
사용자 생성 링크 선택(커맨드) -> 사용자 생성정보 입력됨 (도메인 이벤트, 과거형) -> 사용자 생성 요청함 (커맨드)
-> 사용자 생성됨 / 사용자 생성 실패됨 -> 알림 전송됨 -> 외부SMTP (외부 리소스를 사용하는 경우) -> 리다이렉트
이와 같이 작성하면 위에서 언급했듯 , 변경 사이클을 작게 가져가는 장점과 함께 다양한 직군이 모여있어도 특별한 용어가 사용되지 않기에 협업에도 효과적이다.
이전 포스트에 작성했던 Event Driven Architecture 처럼 MSA(마이크로서비스)에 주로 사용되는 기법이기에
같이 연관지어 생각해두면 좋을 것 같다.