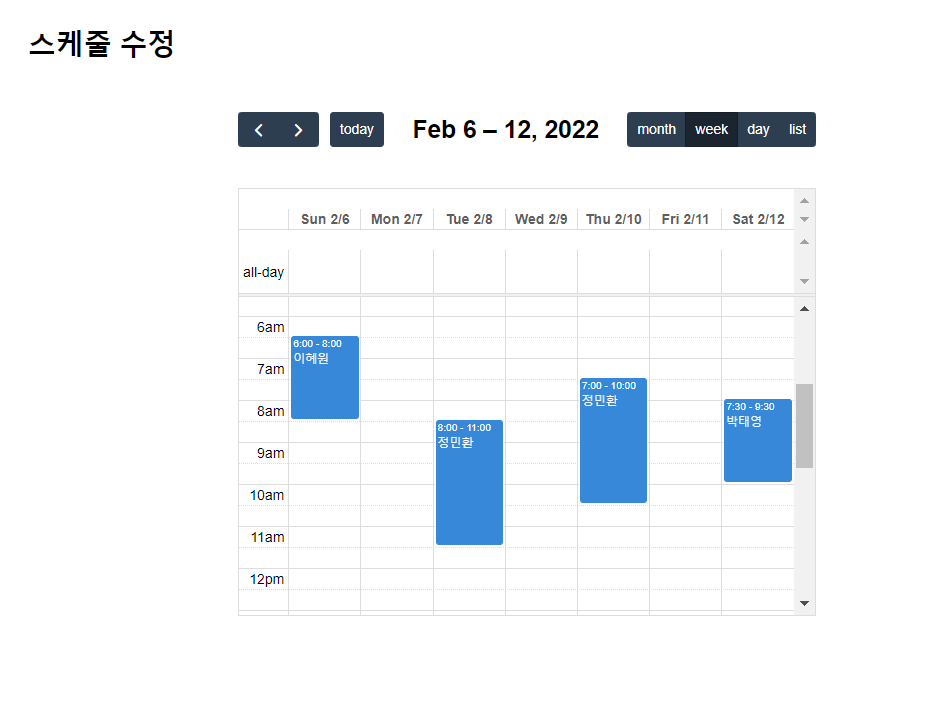
FullCalendar 와 DB 연동하기 -4 (생성 Controller & Service)
지금까지 말그대로 기능만 동작하도록 설정만 해놓았고, 데이터를 집어넣거나 빼거나 하면
무수한 오류 로그가 찍히고 있었다.
특히 생성 쪽은 for 문이 잘못 설정돼서 첫 이벤트는 괜찮으나 두번째 이벤트를
넣는 순간부터는 배열에 저장된 모든 데이터를 가지고 또 다시 저장했기에 데이터가
1+n 방식으로 저장되고 있었다.
또한 , 기존의 USER 테이블에서 조회를 해야하는데 오히려 생성이 마구마구 되는 등
다양한 문제점이 존재했고 수정이 필요했다.
수정하고자 한 부분은 다음과 같다.
문제점
현재 생성되는 이벤트 목록을 계속해서 전체 배열로 가지고 와서 중복된 데이터가
자꾸 DB에 쌓이게 된다.
-> 배열에 event 를 생성할 때 , 해당 이벤트를 하나씩 가져오는 식으로 변경해보자!
USER 테이블에 원치 않는 데이터가 추가 되고 , 존재하지 않는 유저임에도 스케줄이 생성된다.
-> 이벤트를 생성할 때 , username 과 일치하는지 보고 , 존재한다면
이벤트를 생성. 그렇지 않다면 이벤트를 생성하지 않는다.
수정

데이터가 중복돼서 들어가는 것은 JS 코드를 잘못 작성한 탓이기에 HTML 부분을 수정했다.
기존에는 현재 있는 전체 이벤트를 전부 긁어와서 data 를 파싱했다면
지금은 생성한 당시에 , 그 데이터만을 불러와서 넘겨준다.
기존의 코드를 수정하려니 자꾸 JSON 값을 불러올 수 없다는 오류가 떳는데
해당 부분은 21번째 줄을 추가함으로써 해결했다.
HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
select: function (arg) { // 캘린더에서 이벤트를 생성할 수 있다.
var title = prompt('일정을 입력해주세요.');
if (title) {
calendar.addEvent({
title: title,
start: arg.start,
end: arg.end,
allDay: arg.allDay,
})
}
var events = new Array(); // Json 데이터를 받기 위한 배열 선언
var obj = new Object(); // Json 을 담기 위해 Object 선언
obj.title = title; // 이벤트 명칭 ConsoleLog 로 확인 가능.
obj.start = arg.start; // 시작
obj.end = arg.end; // 끝
events.push(obj);
var jsondata = JSON.stringify(events);
console.log(jsondata);
$(function saveData(jsondata) {
$.ajax({
url: "/full-calendar/calendar-admin-update",
method: "POST",
dataType: "json",
data: JSON.stringify(events),
contentType: 'application/json',
})
.done(function (result) {
// alert(result);
})
.fail(function (request, status, error) {
// alert("에러 발생" + error);
});
calendar.unselect()
});
},
|
cs |
Controller
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
@PostMapping("/calendar-admin-update")
@ResponseBody
public String addEvent(@RequestBody List<Map<String, Object>> param) throws Exception {
DateTimeFormatter dateTimeFormatter = DateTimeFormatter.ofPattern("yyyy-MM-dd'T'HH:mm:ss.SSS'Z'", Locale.KOREA);
for (Map<String, Object> list : param) {
for (Map.Entry<String, Object> entry : list.entrySet()) {
String key = entry.getKey();
Object value = entry.getValue();
}
String eventName = (String) list.get("title"); // 이름 받아오기
String startDateString = (String) list.get("start");
String endDateString = (String) list.get("end");
LocalDateTime startDate = LocalDateTime.parse(startDateString, dateTimeFormatter);
LocalDateTime endDate = LocalDateTime.parse(endDateString, dateTimeFormatter);
User user = userService.findByUsername(eventName).get();
String username = user.getUsername();
/**
* exception 처리를 통해 존재하지 않는 경우 alert 필요
*/
if (eventName.equals(username)) {
ScheduleDto scheduleDto = ScheduleDto.builder()
.scheduleDateTimeStart(startDate)
.scheduleDateTimeEnd(endDate)
.build();
Integer scheduleId = scheduleService.saveSchedule(scheduleDto);
Schedule scheduleEntity = scheduleService.findById(scheduleId).get();
ManagerAssignScheduleDto managerAssignScheduleDto = ManagerAssignScheduleDto.builder()
.user(user)
.schedule(scheduleEntity)
.build();
managerAssignScheduleService.saveManagerAssignSchedule(managerAssignScheduleDto);
}
}
return "/full-calendar/calendar-admin-update";
}
|
cs |
이제 데이터를 하나씩 받았으므로 , 다음은 for 문을 수정할 차례이다.
List<Map> 형태가 익숙치 않아서 간단한 구문임에도 조금 헤맸다.
가져온 데이터(param) 을 첫번째 for문의 list 에 집어넣고,
그 안에 들어간 값들을 다시 두번째 for 문에서 entrySet() 을 통해
Key 와 Value 를 뽑아내서 다시 entry 에 저장한다.
/(entrySet()은 key와 value 모두 뽑아오지만,
keySet()은 key 값만 뽑아오기에 필요한 상황에 따라 각각 맞추어 사용하면 될 것 같다.)
-> 생각해보니 for 문을 두번 돌릴 필요가 없었네?..
데이터를 확인할 수 있었음에 만족하고 두번째 for 문은 삭제하자..
와 시간복잡도가 n^2 에서 n으로! :) 어차피 data는 하나만 가져와서 의미 없는 듯/
뽑아오기는 했는데 어떤 값이 어떤 형태로 뽑혔는지 알 수가 없었기에 soutv 로
그냥 찍어봤다.

각각의 key 와 value 가 내가 원하는 형태로 잘 뽑힌다는 것을 확인!..
이제 이전에 했던대로 각각 데이터를 타입에 맞게 설정해준 뒤 ,
29번 줄을 추가해서 뽑아온 title의 value와 현재 user에 있는 username 과 일치하는지 확인한다.
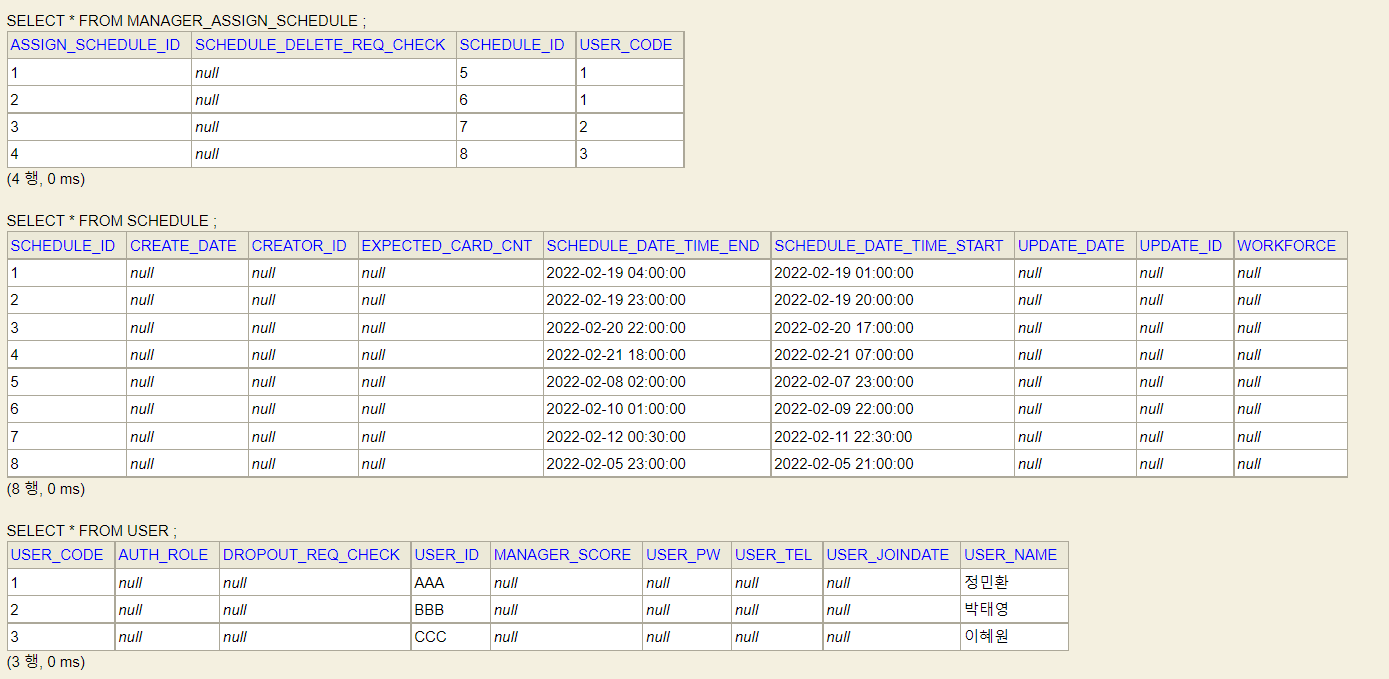
확인되면 , Schedule 테이블과 ManagerAssignTable 에 데이터 저장!
이벤트 생성 완료!


이벤트는 생성했으나 추가 설정이 필요한 부분이 존재한다.
현재는 이름이 매칭 안되면 DB 에 들어가지 않는 것으로 끝이지만
매칭 불일치의 경우 alert 등으로 잘못된 매니저를 입력했다거나 오류를 띄워줘야 할 듯 싶다.
+create_date 도 추가하자!.
우선 다음은 수정과 삭제를 건드리면 될 것 같다!
고민
음.. 근데 생각해보니 이건 각자의 스케줄을 생성하는 부분이다.
기존의 Schedule 테이블에
Workforce 나 Expected_card_cnt 를 넣기 위해서는 사람이 배정되지 않은 빈 시간대의 스케줄을
생성해야하는데 이 부분이 어떻게 생성 돼야 하는거지?..
추후 자동 로직으로 돌리게 되면 생성 로직은 필요 없어져서 문제 없을것 같기도?..
아닌것같다..
빈 스케줄 / 2~5시 / 예상카드 100건 / 필요인원 10명
으로 스케줄을 생성했다 가정하고
배정 스케줄에 각각 원하는 시간대(ex) A : 2~4시 B : 2~5시)
를 넣는다면 매니저 배정 스케줄은 전부 FK 값인데 어떻게 받아야 하나?..
요구사항을 잘못 이해한것인가?..

FullCalendar 다음 편!(CRUD)
https://dodokong.tistory.com/47?category=1262083
FullCalendar 와 DB 연동하기 -5 (조회, 수정, 삭제 Controller & Service)
처음 FullCalendar 구현할 때는 확확 다이나믹하게 바뀌어서 만드는 재미가 있었는데 점점 세부적인 부분으로 들어가다보니 재미가 없어지는 중...이지만 구현을 해보자!.. 저번 포스팅에서는 생성
dodokong.tistory.com